
<h2 style="box-sizing: inherit; margin-top: 0px; margin-bottom: 10px; line-height: normal; clear: both; font-family: Arial; font-size: 21px; font-weight: 400; color: rgb(255, 255, 255); padding: 1rem 2rem; background-image: linear-gradient(to right, rgb(250, 112, 154) 0%, rgb(254, 225, 64) 100%); outline: 0px !important; -webkit-text-stroke-color: initial !important;">
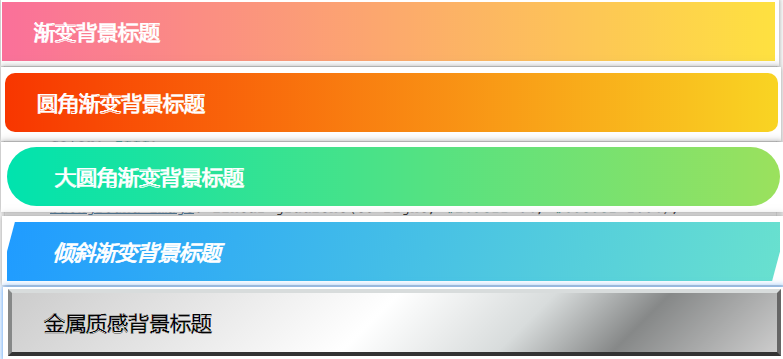
渐变背景标题
</h2>
渐变背景标题
h2 {
padding: 1rem 2rem;
color: #fff;
background-image: -webkit-gradient(linear, left top, right top, from(#fa709a), to(#fee140));
background-image: -webkit-linear-gradient(left, #fa709a 0%, #fee140 100%);
background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%);
}
圆角渐变背景标题
<h2 style="box-sizing: inherit; margin-top: 0px; margin-bottom: 10px; line-height: normal; clear: both; font-family: Arial; font-size: 21px; font-weight: 400; color: rgb(255, 255, 255); padding: 1rem 2rem; border-radius: 10px; background-image: linear-gradient(to right, rgb(248, 54, 0) 0%, rgb(249, 212, 35) 100%); outline: 0px !important; -webkit-text-stroke-color: initial !important;">
圆角渐变背景标题
</h2>
h2 {
padding: 1rem 2rem;
color: #fff;
border-radius: 10px;
background-image: -webkit-gradient(linear, left top, right top, from(#f83600), to(#f9d423));
background-image: -webkit-linear-gradient(left, #f83600 0%, #f9d423 100%);
background-image: linear-gradient(to right, #f83600 0%, #f9d423 100%);
}
大圆角渐变背景标题
<h2 style="box-sizing: inherit; margin-top: 0px; margin-bottom: 10px; line-height: normal; clear: both; font-family: Arial; font-size: 21px; font-weight: 400; color: rgb(255, 255, 255); padding: 1rem 3rem; border-radius: 100vh; background-image: linear-gradient(to left, rgb(155, 225, 93) 0%, rgb(0, 227, 174) 100%); outline: 0px !important; -webkit-text-stroke-color: initial !important;">
大圆角渐变背景标题
</h2>
h2 {
padding: 1rem 3rem;
color: #fff;
border-radius: 100vh;
background-image: -webkit-gradient(linear, right top, left top, from(#9be15d), to(#00e3ae));
background-image: -webkit-linear-gradient(right, #9be15d 0%, #00e3ae 100%);
background-image: linear-gradient(to left, #9be15d 0%, #00e3ae 100%);
}
倾斜渐变背景标题
<h2 style="box-sizing: inherit; margin-top: 0px; margin-bottom: 10px; line-height: normal; clear: both; font-family: Arial; font-size: 21px; font-weight: 400; color: rgb(255, 255, 255); padding: 1rem 3rem; transform: skew(-15deg); background-image: linear-gradient(to right, rgb(32, 156, 255) 0%, rgb(104, 224, 207) 100%); outline: 0px !important; -webkit-text-stroke-color: initial !important;">
倾斜渐变背景标题
</h2>
h2 {
padding: 1rem 3rem;
-webkit-transform: skew(-15deg);
transform: skew(-15deg);
color: #fff;
background-image: -webkit-gradient(linear, left top, right top, from(#209cff), to(#68e0cf));
background-image: -webkit-linear-gradient(left, #209cff 0%, #68e0cf 100%);
background-image: linear-gradient(to right, #209cff 0%, #68e0cf 100%);
}
金属质感背景标题
<h2 style="box-sizing: inherit; margin-top: 0px; margin-bottom: 10px; line-height: normal; clear: both; font-family: Arial; font-size: 21px; font-weight: 400; color: rgb(3, 3, 3); padding: 1rem 2rem; border-width: 4px; border-top-style: solid; border-right-style: solid; border-bottom-style: solid; border-color: rgb(216, 220, 220) rgb(102, 102, 102) rgb(51, 51, 51) rgb(134, 136, 136); border-radius: 0px; background-image: linear-gradient(-45deg, rgb(204, 204, 204) 0%, rgb(134, 136, 136) 20%, rgb(216, 220, 220) 34%, white 53%, rgb(204, 204, 204) 100%); outline: 0px !important; -webkit-text-stroke-color: initial !important;">
金属质感背景标题
</h2>
h2 {
padding: 1rem 2rem;
border-top: 4px solid #d8dcdc;
border-right: 4px solid #666;
border-bottom: 4px solid #333;
border-left: 4px solid #868888;
border-radius: 0;
background-image: -webkit-linear-gradient(135deg, #ccc 0%, #868888 20%, #d8dcdc 34%, white 53%, #ccc 100%);
background-image: linear-gradient(-45deg, #ccc 0%, #868888 20%, #d8dcdc 34%, white 53%, #ccc 100%);
}